
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
command-line-usage
Advanced tools
The command-line-usage npm package is used to generate usage guides for command-line applications. It helps in creating structured and styled help text that can be displayed when users need assistance with the command-line interface (CLI) of your application.
Defining Sections
This feature allows you to define different sections of the usage guide, such as headers and options. The code sample demonstrates how to create a usage guide with a description and options.
const commandLineUsage = require('command-line-usage');
const sections = [
{
header: 'My App',
content: 'This is a description of my app.'
},
{
header: 'Options',
optionList: [
{
name: 'help',
typeLabel: '{underline boolean}',
description: 'Display this usage guide.'
},
{
name: 'src',
typeLabel: '{underline file}',
description: 'The input file to process.'
}
]
}
];
const usage = commandLineUsage(sections);
console.log(usage);Customizing Option Descriptions
This feature allows you to customize the descriptions of the options in your CLI application. The code sample shows how to define options with aliases and types, along with their descriptions.
const commandLineUsage = require('command-line-usage');
const sections = [
{
header: 'Options',
optionList: [
{
name: 'verbose',
alias: 'v',
type: Boolean,
description: 'Enable verbose mode.'
},
{
name: 'timeout',
alias: 't',
type: Number,
description: 'Set the timeout value in ms.'
}
]
}
];
const usage = commandLineUsage(sections);
console.log(usage);Adding Examples
This feature allows you to add examples to your usage guide, making it easier for users to understand how to use your CLI application. The code sample demonstrates how to add concise and detailed examples.
const commandLineUsage = require('command-line-usage');
const sections = [
{
header: 'Examples',
content: [
{
desc: '1. A concise example.',
example: '$ app -v'
},
{
desc: '2. A long example.',
example: '$ app --timeout 1000'
}
]
}
];
const usage = commandLineUsage(sections);
console.log(usage);Yargs is a popular library for building command-line interfaces. It provides extensive functionality for parsing arguments, generating usage information, and handling commands. Compared to command-line-usage, yargs offers more comprehensive features for argument parsing and command handling.
Commander is another widely-used library for building command-line interfaces. It allows you to define commands, options, and usage information. While it provides similar functionality to command-line-usage, it is more focused on command and option parsing rather than generating usage guides.
Oclif is a framework for building command-line tools. It provides a robust set of features for creating complex CLI applications, including argument parsing, command handling, and generating help text. Oclif is more comprehensive and suited for larger CLI projects compared to command-line-usage.
Upgraders, please check the release notes.
A simple, data-driven module for creating a usage guide.
A usage guide is created by first defining an arbitrary number of sections, e.g. a description section, synopsis, option list, examples, footer etc. Each section has an optional header, some content and must be of type content or optionList. This section data is passed to commandLineUsage() which returns a usage guide.
Inline ansi formatting can be used anywhere within section content using chalk template literal syntax.
For example, this script:
import commandLineUsage from 'command-line-usage'
const sections = [
{
header: 'A typical app',
content: 'Generates something {italic very} important.'
},
{
header: 'Options',
optionList: [
{
name: 'input',
typeLabel: '{underline file}',
description: 'The input to process.'
},
{
name: 'help',
description: 'Print this usage guide.'
}
]
}
]
const usage = commandLineUsage(sections)
console.log(usage)
Outputs this guide:

A fairly typical usage guide with three sections - description, option list and footer. Code.

Demonstrates breaking the option list up into groups. Code.

A banner is created by adding the raw: true property to your content. This flag disables any formatting on the content, displaying it raw as supplied.
Demonstrates a banner at the top. This example also adds a synopsis section. Code.

Demonstrates a footer banner. Code.

An examples section is added. To achieve this table layout, supply the content as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. Code.

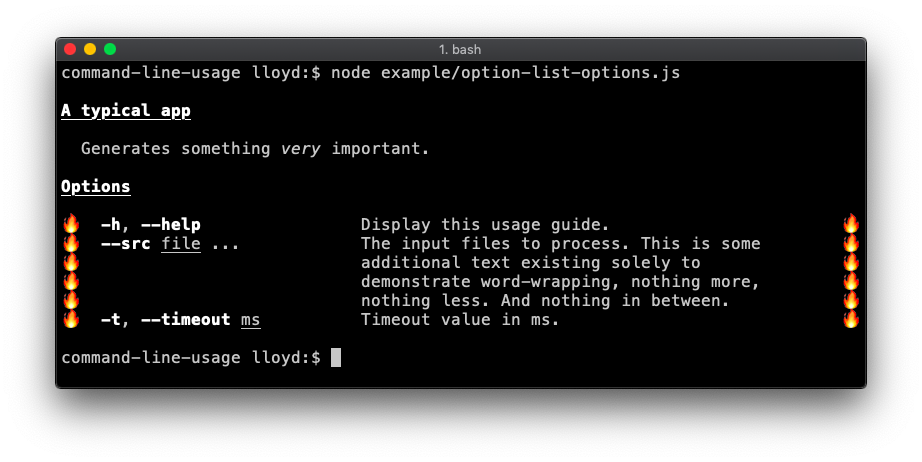
The optionList layout is fully configurable by setting the tableOptions property with an options object suitable for passing into table-layout. This example overrides the default column widths and adds flame padding. Code.

Useful if your app is command-driven, like git or npm. Code.

Demonstrates supplying specific table layout options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed width of 40 and noWrap enabled (as the input is already formatted as desired). Code.

The polymer-cli usage guide is a good real-life example.

© 2015-22 Lloyd Brookes <75pound@gmail.com>. Documented by jsdoc-to-markdown.
FAQs
Generates command-line usage information
The npm package command-line-usage receives a total of 2,051,295 weekly downloads. As such, command-line-usage popularity was classified as popular.
We found that command-line-usage demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.